Web Günlüğü » Blogger » Blogger Bu Yazı Şu Tarihte Yazıldı Eklentisi



 Blogger Bu Yazı Şu Tarihte Yazıldı Eklentisi
Blogger Bu Yazı Şu Tarihte Yazıldı Eklentisi
Kategori :
Blogger

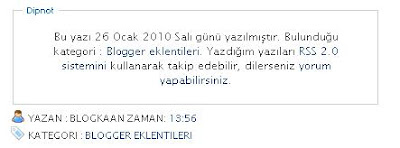
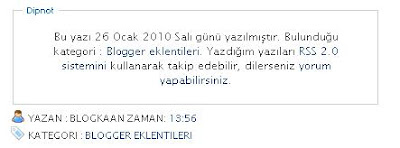
Benim de kullandığım bir eklentiydi. Paylaşmam için seventurka istekte bulundu. Bende neden olmasın dedim. Bu aralar bloga az vakit ayırabiliyorum, çok yoğunum kusura bakmayın. Elimden geldiğince yazmaya çalışıyorum. Eklentiyi paylaşırken bende kullanayım dedim. Demo olarak sayfanın biraz altına inebilirsiniz.
Hemen kuruluma geçeyim.
İlk önce Yerleşim>html'yi düzenle>widget şablonlarını genişlet diyoruz.
Daha sonra
kodunu buluyoruz ve altına
kodlarını ekliyoruz. Benzer yazılar kullanıyorsanız ona göre eklemeniz gereken yer değişebilir. Benzer yazıların altına eklemek isterseniz, benzer yazılar kodlarının sonuna kodları ekleyebilirsiniz ve son olarak şunları sakın unutmuyoruz.
Kodda koyu fontla gösterdiğim yeri kendinize göre değiştiriniz. Tarih sizin blogunuzda kullandığınız tarih biçimine göre değişiklik gösterir. Blogunuza eklediğinizde tarih çok karmaşık olursa ayarlardan tarih başlığı biçimi ile oynamanız gerekebilir. Hepsi bu. Herhangi bir sorunda yorum bölümünü kullanabilirsiniz.

Benim de kullandığım bir eklentiydi. Paylaşmam için seventurka istekte bulundu. Bende neden olmasın dedim. Bu aralar bloga az vakit ayırabiliyorum, çok yoğunum kusura bakmayın. Elimden geldiğince yazmaya çalışıyorum. Eklentiyi paylaşırken bende kullanayım dedim. Demo olarak sayfanın biraz altına inebilirsiniz.
Hemen kuruluma geçeyim.
İlk önce Yerleşim>html'yi düzenle>widget şablonlarını genişlet diyoruz.
Daha sonra
<data:post.body/>kodunu buluyoruz ve altına
<b:if cond='data:blog.pageType == "item"'>
<fieldset style='border: 1px solid rgb(204, 204, 204); padding-left: 10px;'>
<legend style='padding: 0px 5px; font-family: Tahoma; font-style: normal; font-variant: normal; font-weight: normal; font-size: 10px; line-height: normal; font-size-adjust: none; font-stretch: normal; -x-system-font: none; color: rgb(0, 92, 179);'>Dipnot</legend>
<div style='padding: 10px; font-style: normal; font-variant: normal; font-weight: normal; font-size: 12px; line-height: normal; font-size-adjust: none; font-stretch: normal; text-align:center; -x-system-font: none;'>
Bu yazı <b:if cond='data:post.dateHeader'><data:post.dateHeader/></b:if> <b:if cond='data:top.showTimestamp'>günü yazılmıştır.</b:if><b:if cond='data:post.labels'> Bulunduğu kategori : <b:loop values='data:post.labels' var='label'><a expr:href='data:label.url' expr:title='"View all posts in " + data:label.name' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if></b:loop></b:if>. Yazdığım yazıları <a href='http://feedburner.google.com/fb/a/mailverify?uri=bloggerturkiyeorg'>RSS 2.0 sistemini</a> kullanarak takip edebilir, <b:if cond='data:post.allowComments'>dilerseniz <a href='#respond'>yorum yapabilirsiniz</a>.</b:if>
</div>
</fieldset>
</b:if>kodlarını ekliyoruz. Benzer yazılar kullanıyorsanız ona göre eklemeniz gereken yer değişebilir. Benzer yazıların altına eklemek isterseniz, benzer yazılar kodlarının sonuna kodları ekleyebilirsiniz ve son olarak şunları sakın unutmuyoruz.
Kodda koyu fontla gösterdiğim yeri kendinize göre değiştiriniz. Tarih sizin blogunuzda kullandığınız tarih biçimine göre değişiklik gösterir. Blogunuza eklediğinizde tarih çok karmaşık olursa ayarlardan tarih başlığı biçimi ile oynamanız gerekebilir. Hepsi bu. Herhangi bir sorunda yorum bölümünü kullanabilirsiniz.









Yorumlar